لوگوی واکنشگرا چیست؟

آرمهای واکنشگرا، لوگوهایی هستند که اندازه، پیچیدگی یا حتی رنگ را تغییر میدهند تا با هر جایی که قرار میگیرند، سازگار شوند.
لوگوهای واکنشگرا که در ابتدا به عنوان یک روند طراحی در نظر گرفته میشد ، کمتر شبیه یک مد و بیشتر شبیه یک ضرورت عملی به نظر میرسند. امروزه مکان های بیشتری برای چسباندن لوگوی شما نسبت به قبل وجود دارد و اندازه همه آنها بسیار متفاوت است. آن قانون قدیمی «هرگز لوگوی خود را تغییر نده» که برای چندین دهه رایج بود؟ این روزها، شما را عقب نگه می دارد.

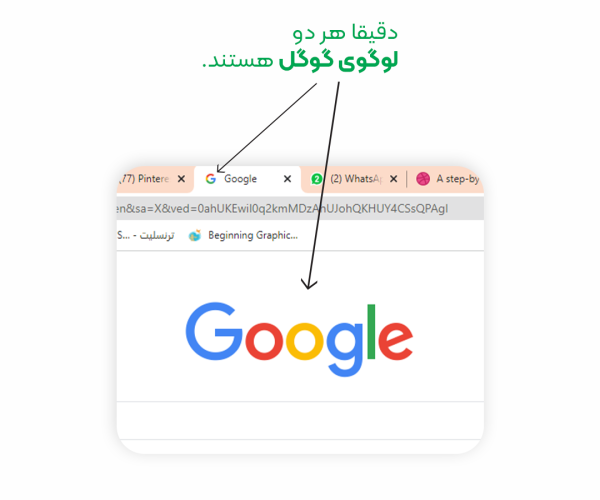
فیو آیکن بالای مرورگر را دیده اید؟
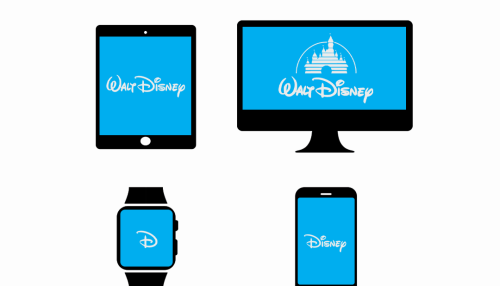
بیایید با اندازه های صفحه شروع کنیم. استفاده روز افزون از موبایل به تنهایی نیاز به حداقل یک نسخه جایگزین از لوگوی شما را ایجاب می کند. اما اخیراً ما در حال عبور از گوشیهای هوشمند به دستگاههای کوچکتر هستیم: ساعتهای هوشمند، دستبندهای هوشمند و به زودی عینکهای هوشمند. اگر فکر میکردید لوگوی سایز کاملتان روی گوشیتان مناسب به نظر میرسد، چند سال صبر کنید تا در گوشهای از صفحهنمایش شما زشت و نامناسب شود!
یا در قسمت بالای تب مرورگر اینترنت، فضای بسیار کوچکی برای “فیو آیکن” شما وجود دارد و نمی توانید لوگو را با تمام مخلفاتش در آن بگنجانید!

در 4 مرحله آسان لوگوی واکنشگرا بسازید
1. حداقل چهار نسخه مختلف بسازید
وقتی یک لوگوی واکنشگرا را تجزیه میکنید، سه یا چهار نسخه مختلف از همان لوگو را خواهید یافت که از نظر اندازه و سطح جزئیات متفاوت هستند. اگر از قبل میدانید که قرار است از لوگوهای خود کجا استفاده کنید، میتوانید چهار نسخه خود را در آن مکانها مدلسازی کنید یا از موکاپ ها استفاده کنید.
اولین و بزرگترین حالت لوگوی شما باید لوگوی اصلی شما باشد، که شامل تمام اطلاعاتی است که میخواهید با آنها ارتباط برقرار کنید، به علاوه هر چیز اضافی مثل تگ لاین(شعار برند) که برای آن فضا دارید.
2. با افزایش یا کاهش، جزئیات را اضافه یا حذف کنید
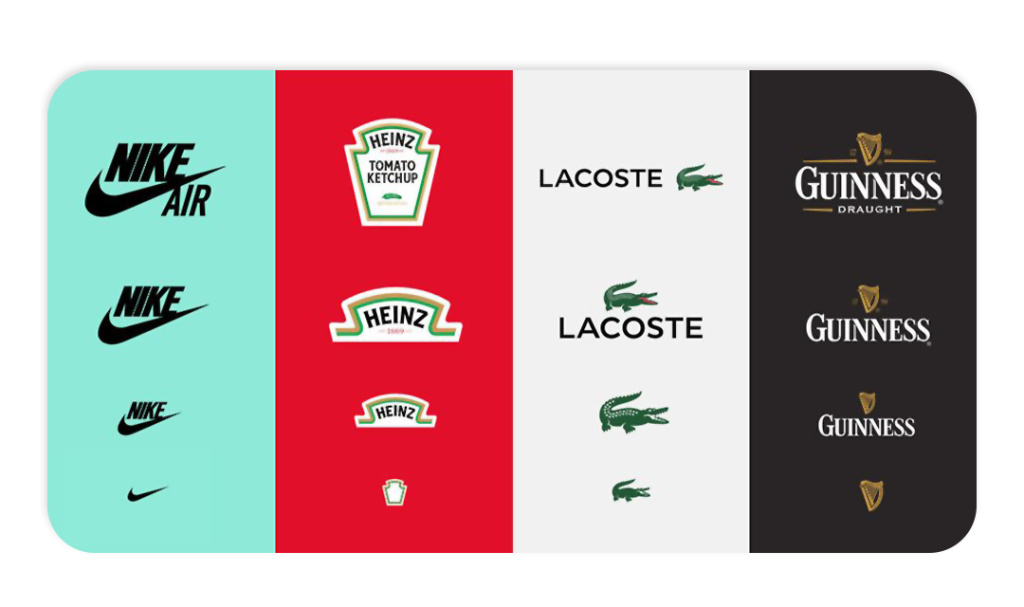
بنابراین، چه تفاوتی در چهار نسخه ذکر شده در بالا وجود دارد؟ اگر با طراحی وب ریسپانسیو آشنایی دارید، از قبل می دانید که طراحان با افزایش اندازه صفحه، جزئیات را اضافه می کنند و با کوچک شدن آن، جزئیات را حذف می کنند.
به عنوان مثال، عناصر با اولویت پایین مانند شعار یا تاریخ تأسیس وقتی فضای زیادی دارید، اضافههای خوبی هستند، اما باید اولین عناصری باشند که با کوچکتر شدن میروند. عناصر با اولویت بالاتر مانند نام شرکت باید تا زمانی که ممکن است باقی بمانند، اما توجیه ضرورت آنها در کوچکترین اندازه ها دشوار است.
به طور مشابه، شما همچنین می توانید مقدار رنگ ها را کاهش دهید تا لوگوی خود را ساده کنید. در اندازههای کوچکتر به سختی میتوان رنگها را دید، و اگر رنگها خیلی زیاد باشند، طرح بیش از حد شلوغ و حواسپرت میشود. وقتی نوبت به طراحی لوگوهای واکنش گرا در اندازه های کوچک می رسد، سادگی امری کلیدی است.
با نحوه به حداقل رساندن شلوغی در لوگوهای کوچکتر خود خلاق باشید. به عنوان مثال، به جای اینکه نام شرکت خود را به طور کلی حذف کنید، می توانید آن را با حروف اول جایگزین کنید.

3. ثابت قدم باشید
یکی از بزرگترین تصورات غلط در مورد لوگوهای ریسپانسیو(واکنشگرا) این است که هر نسخه باید یک لوگوی جدید باشد. اما حقیقت این است که همانطور که در بالا گفتیم، لوگوهای ریسپانسیو نسخه های متفاوتی از یک لوگوی اصلی هستند.
در سرتاسر هر نسخه از لوگوی ریسپانسیو خود، موضوعات مشترک را حفظ کنید تا به طور کلی آنها را پیوند دهید. فونت و تم رنگی یکپارچه و سازگار داشته باشید . این عناصر به طور ذاتی با برند شما به عنوان یک کل مرتبط هستند، نه فقط با لوگوی شما.
این بدان معنا نیست که شما به هیچ وجه نمی توانید این عناصر را تغییر دهید. با توجه به محدودیتهای لوگوهای کوچک، با خیال راحت استفاده از تایپوگرافی یا رنگ خود را ساده کنید و در عین حال به اندازه کافی با آرم اصلی هماهنگ باشید.
4. از نمادهای انتزاعی در اندازه های کوچکتر استفاده کنید
گاهی اوقات هنگام طراحی نسخههای کوچکتر از لوگوی خود، به دیواری برخورد میکنید که مقدار زیادی از لوگوی اصلی در آن گم شده است. اگر اینطور است، زور نزنید! برخی از طراحی ها را نمی توان ساده کرد (و وقتی تلاش می کنید افتضاح به نظر می رسد). یک جایگزین هوشمندتر استفاده از یک نماد جدید برای نشان دادن نماد اصلی است.
Heinz (که در بالاتر تصویر آن را قرار داده ایم) این کار را به خوبی انجام می دهد و از شکل انتزاعی منحصر به فرد برچسب (لیبل) خود با ترکیب آن با لوگوی خود بهره می برد. در حالی که آنها از روش سنتی حذف جزئیات برای سه نسخه اول استفاده می کنند، نسخه نهایی به سادگی شکل متمایز برچسب آنها با طرح رنگ آشنا برای بهبود تشخیص است. از آنجایی که آنها نام آشنا هستند، مشتریان آنها در تشخیص لوگوی هاینز بدون کلمات مشکلی ندارند.
اما در مورد برندهایی که لوگوی آنها فقط نام آنهاست، بدون هیچ تصویری چطور عمل کنیم؟ معمولاً وقتی این برندها لوگوهای ریسپانسیو میسازند، نام کامل خود را با حروف اول یا مونوگرام در اندازههای کوچکتر جایگزین میکنند. چه از اشکال انتزاعی و چه از حروف اول استفاده کنید، اصل یکسان است. کسانی که به اندازه کافی با برند شما آشنا هستند، همچنان عناصر گویا را تشخیص می دهند.
فقط آنچه را که در بالا در مورد سازگاری گفتیم به یاد داشته باشید. هرچه نشانههای بصری بیشتری را وارد کنید، مردم راحتتر شما را میشناسند.
یک لوگو برای هر اندازه، هر شکل، هر فصل
مطمئناً داشتن تنها یک لوگو سادهتر و راحتتر است، اما هرچه کانالهای بازاریابی بیشتری باز شوند، اثربخشی آن یک لوگو کمتر خواهد بود. پس مزایای لوگوهای واکنش گرا آشکار است. با توجه به مکانهای مختلفی که یک شرکت مدرن برای قرار دادن لوگوی خود نیاز دارد، استفاده از یک نسخه در همه جا بدون از دست دادن چیزی کوچک در اینجا یا آنجا غیرممکن است. پس شجاع و خلاق باشید و در حین طراحی لوگو حتما به نسخه های واکنشگرا و فضاهای مختلف توجه کنید.
دوره جامع طراحی لوگو
اگر می خواهید یک بار برای همیشه طراحی انواع لوگو را به صورت تخصصی، با تمام تکنیک های کاربردی یاد بگیرید و از پشتیبانی و رفع اشکال مستقیم توسط مدرس دوره بهره مند شوید، دوره جامع را به شما پیشنهاد می کنیم.
برای مشاهده دوره جامع اینجا کلیک کنید.






دیدگاهتان را بنویسید